Building a Class WebsiteDesigning a Website
|
Web 2.0 PagesWeb 2.0 HOME
Class Websites Internet Safety Google Tools Social Media Dropbox Research Tools Presentation Tools Documentation:
Links:
|
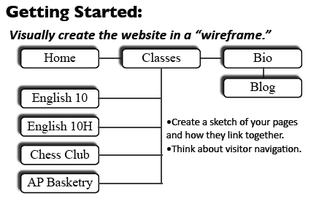
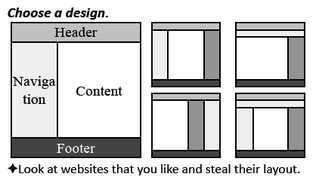
Building a Website

Click for Weebly Basics Page
Next, you need to decide on a platform or service to use to create your website. There are hundreds options and you should feel free to choose the one that works the best for you. This website was created using Weebly, which has become fairly common in our school for teacher and student use. It simple to use and with new features added all the time, it is becoming a pretty powerful tool for teacher websites.
The handout on Weebly Basics will give you more information on how to get started.
Or you can use on of the following sites to build your website:
Webs.com
WordPress
Blogger
Google Sites
Yola
This is the part that will take some time, but should be the most fun. Check the tips below for more help, contact your instructors to get more help.
The handout on Weebly Basics will give you more information on how to get started.
Or you can use on of the following sites to build your website:
Webs.com
WordPress
Blogger
Google Sites
Yola
This is the part that will take some time, but should be the most fun. Check the tips below for more help, contact your instructors to get more help.
Start a Blog

Your site blog is where you will share your ideas, thoughts, reflections, and other information with the instructors and other class members.
To create a Blog in Weebly:
To create a Blog in Weebly:
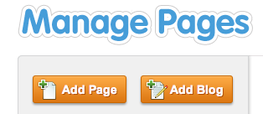
- Click on the 'Pages' tab on your Site Builder page.
- Under the 'Manage Pages' heading, select the 'Add Blog' button.
- Start a new post by selecting the 'New Post' button.
- Build your blog post by adding elements. Blogs have limited editing and layout options, but once you have build a few regular pages, blog pages should be fairly easy to create.
- Once your post is finished, click the 'Publish Changes' button and your blog post will be posted on your website. You can always go back and edit or delete a post if needed.
Website Creation Tips
- Don't share any personal or identifying information that you aren't comfortable sharing in class. (where you live, your phone number, etc.)
- Do make you website look professional and finished.
- Depending on the program you use to create your website, take some time to check out some of the features, watch a video tutorial, and learn what you can about how to make your site look just right.